بهینه سازی تصویر وردپرس با افزونه ShortPixel Image Optimizer
بهترین افزونه بهینه سازی تصویر وردپرس

بهینه سازی تصویر وردپرس با افزونه ShortPixel
همانطور که در خاطرتان است، در مقاله قبلی بین 6 تا از افزونه های بهینه سازی تصویر وردپرس یک مقایسه جالب و کاربردی انجام دادیم. و به نتایج قابل توجهی رسیدیم و بهترین افزونه بهینه سازی عکس برای فرمت PNG و همچنین فرمت JPG را معرفی کردیم. در این مطلب میخواهیم کمی بیشتر با افزونه ShortPixel که برنده بهترین پلاگین بهینه ساز در هر دو فرمت PNG و JPG در مقایسه ما بود، آشنا شویم.
پلاگین SHORTPIXEL (SPAI) چگونه کار می کند؟
SHORTPIXEL تصاویر سایت را در اندازه مناسب برای دستگاه مورد استفاده (تلفن هوشمند، لپتاپ، تبلت، دسکتاپ) ارائه می دهد. این افزونه از یک شبکه تحویل محتوا (CDN) استفاده میکند تا آدرسهای URL تصاویر بهینهنشده را با آدرسهایی با اندازه مناسب (برای دستگاهی که به وبسایت شما وارد میشود)، جایگزین کند. و با وضوح مورد پشتیبانی آن صفحه سازگار شود.
شما می توانید این افزونه را به سادگی در وب سایت وردپرس خود نصب و فعال کنید.
1- وارد داشبورد مدیریت وردپرس خود شوید.
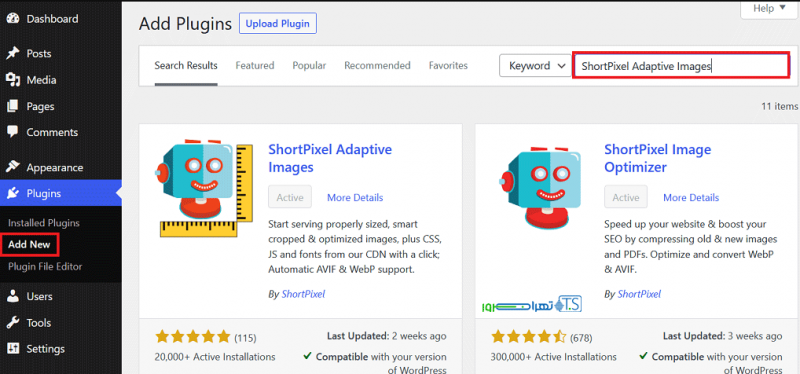
2- به Plugins سپس Add New بروید و «ShortPixel Adaptive Images» را در “نوار جستجو” سرچ کنید.
3- افزونه را نصب و سپس آن را فعال کنید.
هنگامی که همه چیز تنظیم شد، می توانید از مزایای این افزونه که همه کاره، ساده و سریع است و برای کاربران مبتدی و پیشرفته وردپرس مناسب است، لذت ببرید.

مزایای SHORTPIXEL برای حل مشکلات اندازه تصویر
همانطور که میدانید یکی از متداولترین هشدارها برای وب سایت ها، اخطار اندازه نامناسب تصاویر میباشد. که به شدت روی سرعت سایت و سئوی صفحات تاثیر میگذارد.
اگر تصاویر وب سایت شما بیش از حد بزرگ هستند، به این معنیست که مرورگر زمان بیشتری را برای دانلود آنها صرف می کند. که در عین حال به معنای افزایش مصرف پهنای باند نیز است.
SPAI وضوح دستگاه مورد استفاده هنگام دسترسی به وب سایت را در نظر می گیرد و به طور خودکار اندازه تصویر صحیح را ارائه می دهد.
در مورد مصرف پهنای باند، باید به این نکته نیز اشاره کرد که ارائه تصویری با اندازه مناسب برای صفحه نمایش، از هدر رفتن پهنای باند جلوگیری می کند. که یکی از مسائل اصلی در مورد سرعت بارگذاری تصاویر نیز است. استفاده از پلاگین SPAI باعث صرفه جویی در پهنای باند و افزایش عملکرد وب سایت می شود. اگر میخواهید با ارائه تصاویر بهینهشده، سرعت بارگذاری سریعتری داشته باشید، این افزونه بیش از یک افزونه فشردهسازی برای شما کار میکند.
به طور کلی، مزایای اصلی افزونه SHORTPIXEL عبارتند از:
سهولت استفاده: افزونه بلافاصله پس از فعال سازی و پیکربندی، کار خود را شروع می کند.
ارائه تصاویر با اندازه مناسب و بهینه شده: بعد از بهینه سازی تصاویر برای دستگاهها با اندازههای مختلف صفحه نمایش، آنها را بهطور یکپارچه ارائه میکند.
افزایش عملکرد: با افزایش سرعت وب سایت، بهبود قابل توجهی در عملکرد و جایگاه سایت خود بین رقبا میابید.

امکانات ShortPixel برای بهینه سازی تصویر
ShortPixel به شما امکان می دهد از بین حالت های Lossy، Glossy و Lossless مورد مناسب را انتخاب کنید. و حتی یک لینک تست برای کمک به شما در تصمیم گیری بین سه گزینه وجود دارد.
همچنین می توانید اندازه تصاویر بزرگ را هنگام آپلود تغییر دهید و فضای مورد نیاز برای ذخیره عکس را مدیریت کنید.
ShortPixel دارای ویژگی های جالبیست که کاربران پیشرفته تر و افرادی که میخواهند در سطح تخصصی تری با برنامه کار کنند، آنها را دوست دارند، از جمله:
- بهینه سازی PDF
- پشتیبانی از تصویر WebP
- اگر از CDN استفاده می کنید، یکپارچه سازی Cloudflare
- پوشه های رسانه اضافی
- تبدیل فرمت PNG به JPEG
- بهینه سازی تصاویر شبکیه چشم
- بهینه سازی یا حذف تصاویر بند انگشتی
نتیجه
اگر تست های عملکرد PageSpeed Insights یا GTMetrix را برای وبسایت خود اجرا کردید و به دلیل اخطار Properly Size Images امتیاز رضایت بخشی کسب نکردید، میتوانید با فعال کردن افزونه ShortPixel Adaptive Image این مشکل را حل کنید.
شما میتوانید با سفارش طراحی سایت واکنشگرا و ریسپانسیو همراه با نصب بهترین و کاربردی ترین افزونه های وردپرسی، کسب و کار خود را رونق دهید و بین رقبای خود بالاترین جایگاه را به دست آورید.




