بررسی ویژگی های وردپرس 6.2 (بخش 1)
وردپرس 6.2 چه ویژگی هایی دارد؟

بررسی ویژگی های وردپرس 6.2 (بخش 1)
وردپرس بدون هیچ شکی محبوب ترین و بهترین سیستم مدیریت محتوا یا همان CMS در حال حاضر در تمام دنیا
است. این سیستم از ابتدای کار خود سعی داشت با ارائه آپدیت های پی در پی و نسخه های گوناگون، عملکرد
خود را بهبود بخشد. از طرفی نیز به شدت به دنبال جلب رضایت کاربران بود. از این رو در تمامی بروزرسانی های
خود این نکات را مد نظر قرار می داد. اخیرا وردپرس 6.2 نیز منتشر شده است اما بسیاری تغییرات آن و ویژگی های
جدید آن را نمی شناسند. در این مقاله سعی داریم به بررسی ویژگی های وردپرس 6.2 بپردازیم. پس با وبلاگ
تهران سرور در این مطلب همراه باشید.
تغییرات مربوط به رابط کاربری
رابط کاربری ویرایشگر سایت چندین تغییر قابل توجه دریافت کرده است. بیشترین تغییر، حالت مرورگر است.
علاوه بر این، سیستم رنگهای جدید و بهروزرسانی پنل تنظیمات بلوک، منجر به یک جریان کاری بهتر و بیشتر
شناخته شده، شده است.
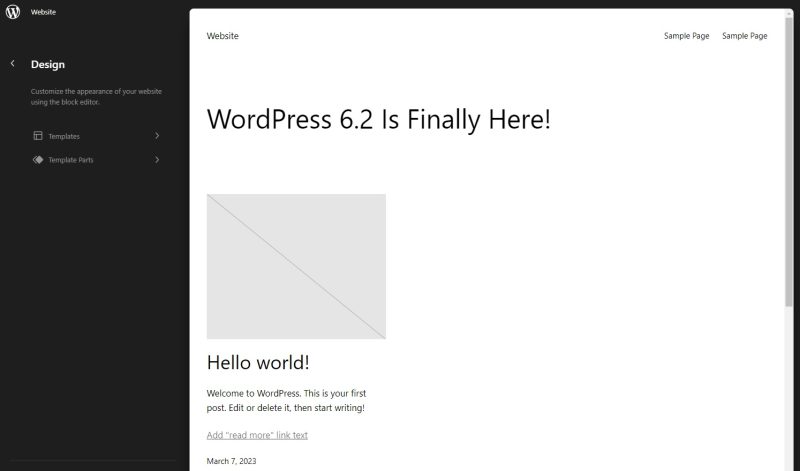
1. حالت مرور
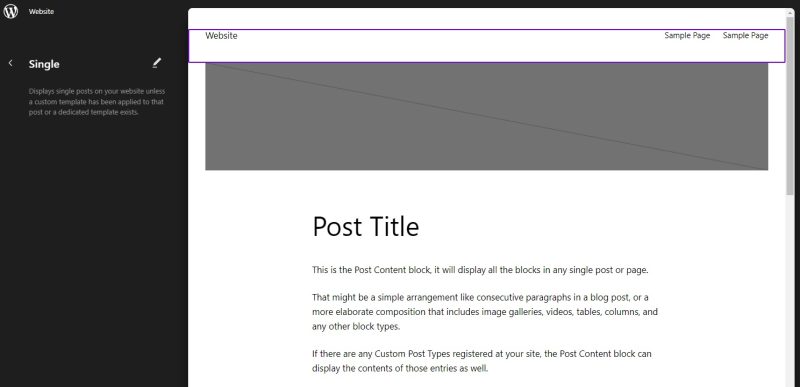
کاربران هنگام ورود به ویرایشگر سایت، بهصورت فوری با رابط کاربری جدید مواجه میشوند. بهجای رفتن به
قالب صفحه اصلی بدون نوار کناری، با پیشنمایش قالبی که شامل نوار کناری برای مرور قالبهای مختلف
است شروع میشود. این رابط کاربری همچنین به حالت مرورگر نیز شناخته میشود. نوار کناری سمت چپ
با رنگ خاکستری تیره، به شما اجازه میدهد تا از قالبها و قطعات الگوی موجود بگردید در حالیکه کانون اصلی
ویرایشگر روی سمت راست، پیشنمایش قالب انتخاب شده را نمایش میدهد. جالب این است که اکنون میتوانید
به صورت بیوقفه بین قالبها و قطعات الگویی که انتخاب کردهاید، جابجا شوید و پیشنمایش آنها را ببینید.

اگرچه به نظر ممکن است مهم نباشد، اما این امکان به شما کمک میکند تا تفاوتهای کوچک بین قالبها را برای
داشتن همسانی طراحی بهتر ببینید. قبلاً، شما باید پنل قالب را باز کنید که کل صفحه را اشغال میکرد و مانع
مشاهده پیشنمایش و سوییچ بین قالبها میشد. علاوه بر این، عرض نوار کناری تنظیم میشود. پیشنمایش نیز
با توجه به منطقه کانون، تغییر خواهد کرد که به شما اجازه میدهد ببینید که قالب به تغییرات عرض نمایشگر چگونه
پاسخ میدهد.

هنگامی که میخواهید قالب انتخاب شده را ویرایش کنید، روی کانون ویرایشگر یا نماد ویرایش روی نوار کناری کلیک
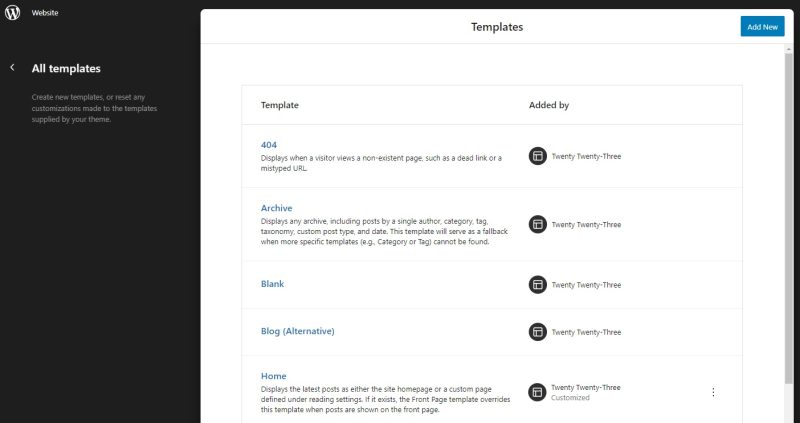
کنید. برای افزودن یک قالب جدید یا قطعه الگو از حالت مرورگر، بر روی دکمه «افزودن قالب جدید» روی نوار کناری
کلیک کنید. بهعلاوه، همچنان میتوانید با کلیک بر روی دکمه «مدیریت همه قالبها» یا «مدیریت همه قطعات الگویی»
به پنل قالبهای قدیمی و قطعات الگویی دسترسی پیدا کنید.

2. پنل تنظیمات بلوک
تغییرات رابط کاربری در اینجا به پایان نمیرسد. پنل تنظیمات بلوک نیز بهبود یافته است. حالا دارای کنترلهای تقسیم
شده است. آیا تا به حال یک بلوک را سفارشی کردهاید و از پریدن صفحه برای پیدا کردن تنظیمات خاص ناراحت شدهاید؟
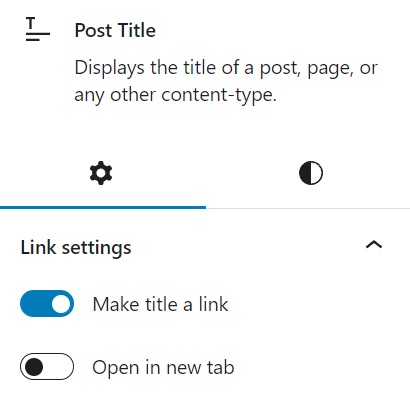
از نسخه وردپرس 6.2 به بعد، پنل تنظیمات بلوک دارای دو برگه کنترل «تنظیمات» و «سبکها» خواهد بود.

«برگه تنظیمات» که با نماد چرخ دنده نشان داده میشود، حاوی گزینههای خاص بلوک است. بهعنوان مثال، شما
میتوانید تنظیمات طرح و موقعیت را در تنظیمات گروه بلوک پیدا کنید، در حالی که بلوک تاریخ ارسال، گزینههای قالب
تاریخ و لینک به نوشته را شامل میشود. همه تنظیمات پیشرفته بلوک برای افزودن کلاسهای CSS یا لینکهای
HTML هم در برگه تنظیمات قرار دارند.

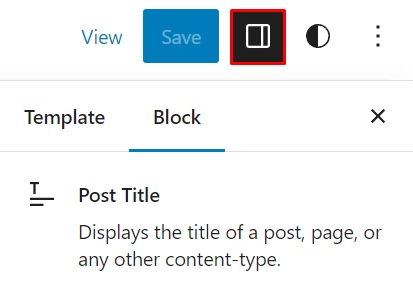
«برگه سبکها» که با نماد سبک وردپرس نمایش داده میشود، شامل تنظیمات کلی سبک مانند رنگ، ابعاد،
تایپوگرافی و حاشیه است. گزینههای سفارشیسازی ممکن است برای هر بلوک متفاوت باشند. مهم است که
بدانید نماد تنظیمات بلوک در ویرایشگر سایت تغییر کرده است. بهجای چرخ دنده، حالا به صفحه با نوار کناری راست
شبیه است.
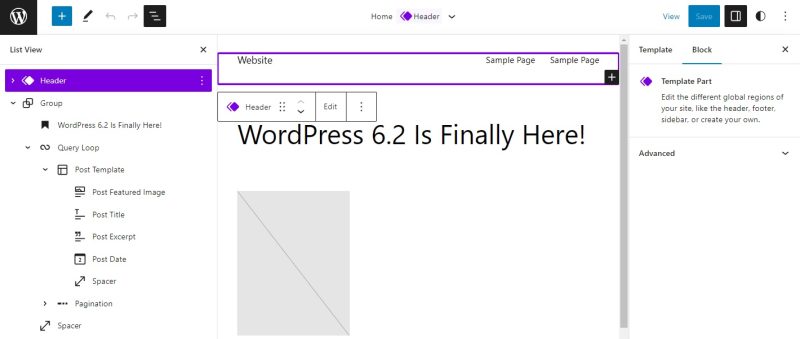
3. قطعات قالب با کد رنگی و بلوک های قابل استفاده مجدد

آیا تا به حال اتفاق افتاده که بخش قابل استفاده مجدد یا قطعه قالب را به طور تصادفی تغییر یا حذف کنید؟
چنین کاری ممکن است بر روی بخشهای دیگر وبسایت که از همان قطعه استفاده میکنند، تأثیر بگذارد. در
وردپرس 6.2، بخشهای قابل استفاده مجدد و قطعات قالب با رنگ بندی متفاوت از بلوکهای دیگر تفکیک شدهاند.
شما با انتخاب آنها یک خط لوله ارجوان رنگ و نمادهایی را مشاهده خواهید کرد که به شما در شناسایی آنها
کمک میکند. این تغییر در حالت نمایش لیست، نوار ابزار بلوک و نوار کناری ویرایشگر اعمال میشود.
تجربه ویرایش محتوا بهبود یافته است
وردپرس به دلیل ساخت وبسایت، تمرکز خود را بر روی ایجاد محتوا قرار داده است. بنابراین هر بهروزرسانی بهبود
تجربه نوشتن و ویرایش محتوا دارد و وردپرس 6.2 هم اینگونه است.
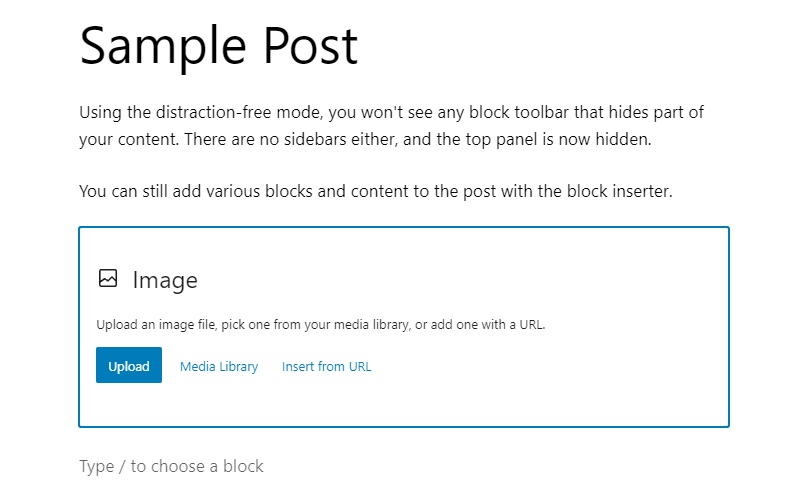
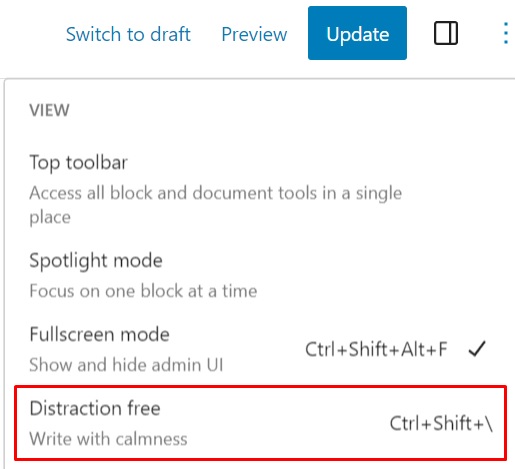
1. حالت بدون حواس پرتی
حالت بدون مزاحم برای ویرایش صفحه و پست در وردپرس وجود دارد. این حالت، تمام نوارهای کناری، نوار ناوبری بالا
و نوار ابزار بلوک را مخفی میکند و فقط صفحه ویرایش و محتوای شما را روی صفحه نمایش نشان میدهد. برای
فعال کردن این حالت، منوی گزینهها را در گوشه بالا و سمت راست صفحه باز کرده و گزینه Distraction free را انتخاب
کنید. برای بازگشت به ویرایش استاندارد، کافیست موس خود را روی بخش بالای صفحه بگذارید. در این حالت، نوار
ناوبری بالا دوباره نمایان شده و شما میتوانید به منوی گزینهها دسترسی داشته باشید.

آنچه که بیشتر از همه از این ویژگی خوشمان میآید، این است که نوار ابزار بلوک را پنهان میکند. هنگام نوشتن،
ممکن است بخشی از متن توسط نوار ابزار بلوک پوشش داده شود که مزاحمت آفرین است. با حالت بیدرنگ،
چنین مشکلی پیش نخواهد آمد. زیبایی حالت بیدرنگ این است که همچنان میتوانید با استفاده از inserter در
منطقه ویرایشگر، بلوکهای مختلفی را اضافه کنید. این بدان معنی است که شما در ویرایش متن محدود نیستید و میتوانید محتوایی با تصاویر، ویدیوها و سایر عناصر بصری ایجاد کنید.

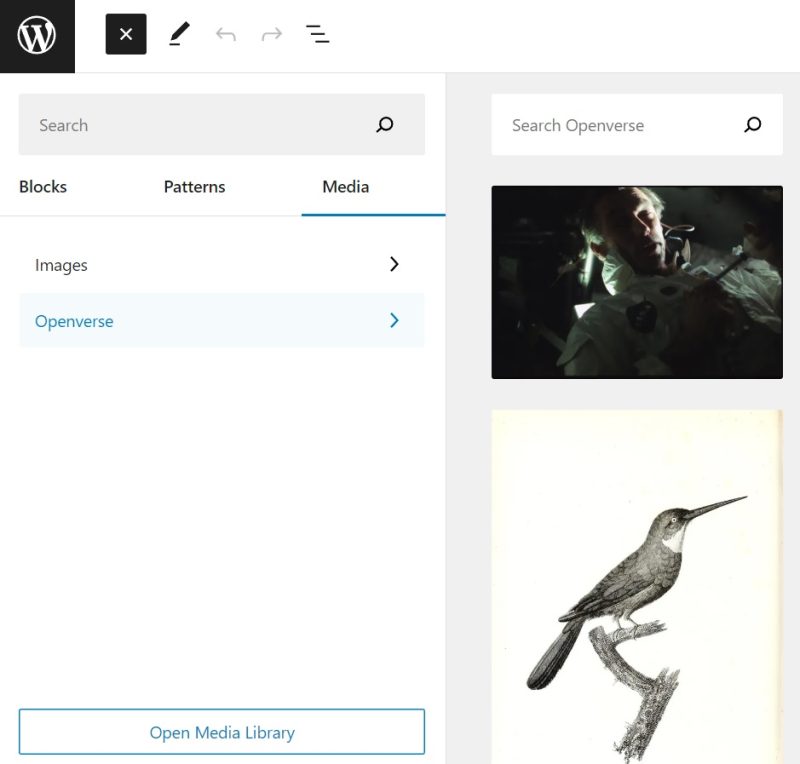
2. ادغام Openverse
آیا نیاز دارید تصاویر با مجوز باز برای محتوای خود اضافه کنید؟ دیگر نیازی به جستجو در سایت های جداگانه،
دانلود و بارگذاری مجدد آن ها برای سایت شما نیست. حالا با ادغام Openverse می توانید مستقیما از ویرایشگر
تصاویر باز مجوز استفاده کنید. تنها کافی است بلوک Inserter را از گوشه بالا و سمت چپ صفحه ویرایشگر باز کنید،
سپس بر روی تب رسانه کلیک کرده و Openverse را انتخاب کنید.

با استفاده از نوار جستجو، کوئری خود را وارد کرده و تصاویر مناسب را پیدا کنید. وقتی نهایتاً یک تصویر مناسب پیدا کردید،
بر روی آن کلیک کنید تا به طور خودکار در محتوای شما قرار گیرد. این ادغام نیز از نسخه بتای وردپرس بهبود یافته
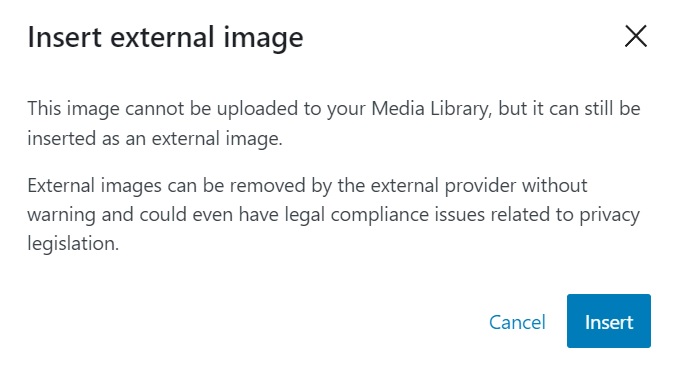
است. اکنون تصویر به کتابخانه رسانه آپلود می شود تا از مشکلات هات لینکینگ جلوگیری شود. در صورتی که
تصویر را نتواند به کتابخانه آپلود کند، قبل از ادامه عملیات، به شما هشدار می دهند.

3. طبقه بندی درج کننده الگو و بهبود رابط

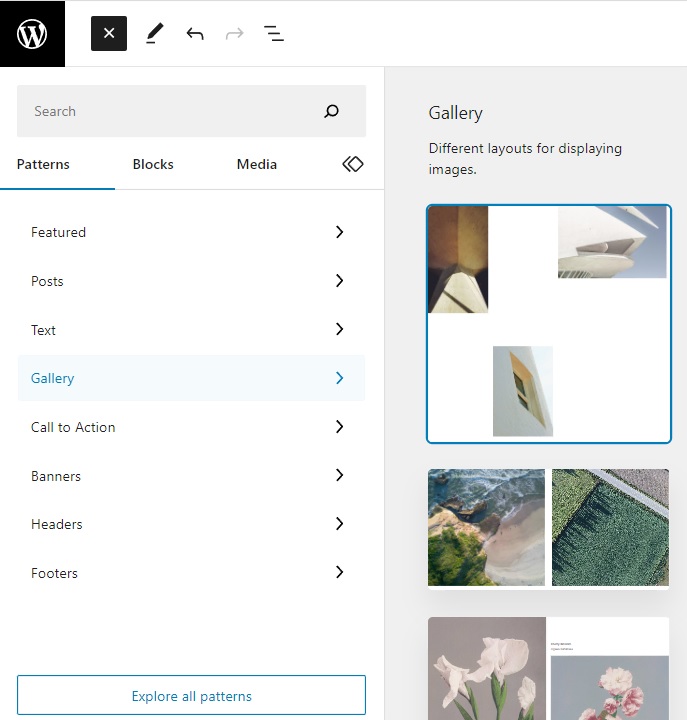
در WordPress 6.2 استفاده از الگوهای بلوک یک راه آسان برای طراحی محتوای خود است. در وردپرس 6.2،
درجهبندی الگوها به صورتی طراحی مجدد شده تا استفاده از آن ها راحتتر شود و ناوبری در آن بصریتر باشد. از این
پس، دستهبندیهای الگو در پنل درجهبندی قرار داده شده است به جای یک منوی کشویی. این باعث میشود
ناوبری بین دستهبندیها راحتتر شود. همچنین، پنل درجهبندیبندی به سمت راست برای پیشنمایش بیشتر باز
میشود.
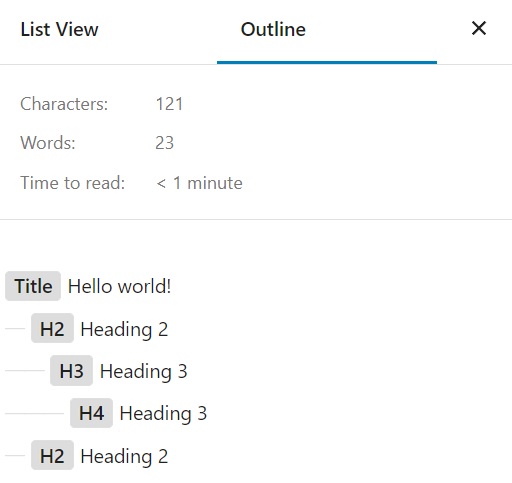
4. خلاصه پست

حالا خلاصه پست به پنل لیست نمایشی منتقل شده است. به همین دلیل، شما در پنل دو تب مشاهده می کنید،
تب لیست و تب خلاصه. در تب خلاصه، ساختار محتوای خود را میتوانید ببینید، از جمله تعداد کلمات آن، زمان خواندن آن و ساختار عنوان آن.