اموزش ویدیویی طراحی و استفاده از قالب های جلسات در ادوبی کانکت
طراحی و استفاده از قالب های جلسات در ادوبی کانکت
سلام در یک ویدیو اموزش ادوب کانکت دیگر با شما هستیم .در این ویدیو قصد داریم نگاه دقیق تری به قالب های (templates) اتاق جلسات ادوبی کانکت داشته باشیم. به این دلیل از کلمه قالب جلسات استفاده کردم چون این قالب ها با قالب های رویداد (event templates) که برای رویدادهای ادوبی کانکت ساخته میشن فرق دارن.
اموزش ادوب کانکت
قالب های اتاق جلسات برای جلسات تعریف شده ان بنابراین اتاق جلسه جدیدی که تشکیل می دید
بر اساس قالبیه که از قبل طراحی شده. اتاق جلسه حالت اون قالب رو به خودش می گیره
و هر محتوایی که در اون قالب تعریف شده باشه به صورت خودکار در اتاق جلسه جدیدی که تشکیل می دید قرار خواهد گرفت.
اجازه بدید منظورم رو واضح تر بیان کنم. الان می خوام یک اتاق جلسه جدید درست کنم
و برای اون یک اسم در نظر بگیرم و در این قسمت بنویسم قالب اتاق جلسه من (my meeting template room)
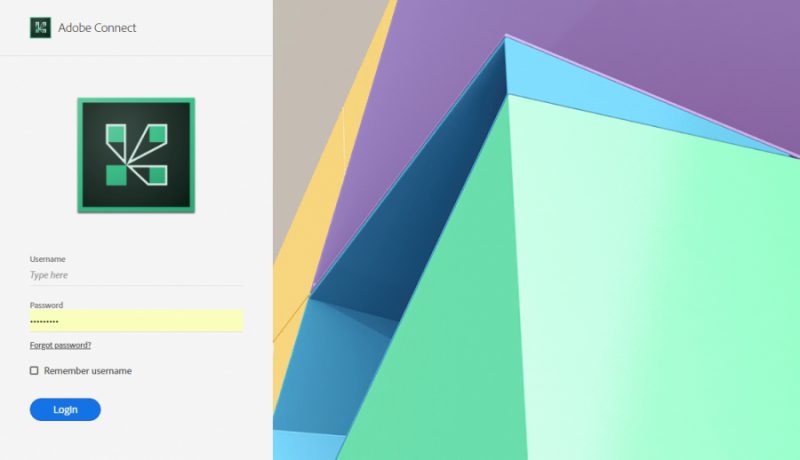
از آدرس URL قالب اول استفاده می کنم و اینجا متوجه می شید که قابلیت انتخاب یک قالب رو داریم.
این چیزیه که شما قبلا در ادوبی کانکت ازش استفاده کردید حتی اگر اطلاعی راجع بهش نداشتید.
اینجا حداقل ۳ قالب وجود داره که باید در دسترس باشن و این ها سه قالبی هستند که از ابتدا روی برنامه وجود دارن.
این قالب ها عبارتند از: قالب پیش فرض جلسه که حالت پیش فرض برای ساختن یک اتاق جلسه است،
قالب پیش فرض آموزشی که اگر قصد دارید یک کلاس مجازی برگزار کنید باید ازش استفاده کنید
و قالب پیش فرض رویداد که برای برگزار کردن وبینارها یا رویدادهای بزرگ دیگه کاربرد داره.
شما می تونید قالب خودتون رو هم طراحی کنید
و الان بهتون نشون می دم که چطور میشه این کار رو انجام داد.
قبل از انجام این کار می خوام یک اتاق جلسه جدید بر اساس قالب پیش فرض جلسات تعریف کنم.
روی دکمه finish کلیک می کنم و وارد اتاق جلسه می شم.
چیزی که اینجا قابل مشاهده است نباید برای کسی که قبلا اتاق جلسه جدید ساخته غافلگیر کننده باشه.
این یک اتاق استاندارد با ۳ قالب استاندارده. یکی برای به اشتراک گذاری، دیگری برای بجث و تبادل نظرو یکی برای همکاری.
خارج شدن از جلسه
حالا می خوام از این اتاق جلسه خارج بشم، پنجره مرورگرم رو ببندم،
به تب جلساتم برگردم و یک جلسه جدید تشکیل بدم.
این دفعه اسم قالب اتاق آموزشی رو براش انتخاب می کنم و اسم قالب ۲ رو هم برای آدرس URL تعریف می کنم
و قالب آموزشی (training template) رو براش تعریف می کنم. موارد مربوط به کنفرانس صوتی رو هم از اینجا می تونم تنظیم کنم.
روی finish کلیک می کنم و یک بار دیگه وارد اتاق جلسه می شم.
حالا دوباره در اتاق جلسه جدید قرار داریم اما می تونید
متوجه بشید که طرح های (layouts) کناری کاملا متفاوتن و به جای طرح مربوط به اشتراک گذاری، بحث و تبادل نظر و همکاری،
طرح لابی، طرح مربوط به کلاس و یک طرح آنالیز در اینجا قرار گرفتن.
هیچ عملکرد اضافی در اینجا وجود نداره و تغییر تنها در ترتیب قرار گیری پاد هایی که برای قالب های سیستم در ادوبی کانکت تعریف کردیم اتفاق افتاده.
اما شما قابلیت ساخت قالب دلخواه رو هم دارید بنابراین اگر بخوام قالب دلخواه خودم رو تنظیم کنم
می تونم با تغییر دادن این طرح ها این کار رو انجام بدم.
مثال
برای مثال می تونم این طرح آنالیز رو حذف کنم و یک طرح جدید اضافه کنم.
بیاید یکی از اول بسازیم. اسم Q&A رو بهش اختصاص می دم و روی ok کلیک می کنم و این طرح در انتهای لیست طرح های من ظاهر می شه.
این چیزیه که هم حالت طرح های قبلی و نوع محتوا در هر طرح رو رعایت می کنه.
حالا می خوام این طرح خالی رو پر کنم. به دلیل اینکه اسم Q&A روش گذاشته شده یک پاد گفتگو (chat pod) بهش اضافه می کنم
که افراد بتونن سوالاتشون رو بپرسن و سایزش رو بزرگتر می کنم.
اضافه کردن چند سوال از پیش تعیین شده
کار دیگه ای که می خوام انجام بدم اضافه کردن چند سوال از پیش تعیین شده است بنابراین تعدادی نظرسنجی اضافه می کنم.
حالا یک طرح جدید داریم و من می خوام در ادامه، تغییر دیگه ای ایجاد کنم. به طرح لابی می رم،
این پاد مربوط به اشتراک گذاری رو حذف می کنم،
پاد گفتگو رو کمی به بالا حرکت می دم و یک پاد یادداشت جدید برای خوش آمد گویی به افراد حاضر در کلاس ایجاد می کنم.
رنگ متن رو به آبی تغییر می دم، سایزش رو بزرگتر می کنم و اون رو بولد می کنم.
خب الان من اتاق جلسه ام رو تغییر دادم در حالی که این اتاق جلسه برمبنای قالب دیگه ای تعریف شده بود
و این مسئله مشکلی ایجاد نکرد. حالا قصد دارم این تغییرات رو در نظر داشته باشم و قالب دلخواه خودم رو بر مبنای این تغییرات بسازم.
برای انجام این کار، هروقت کارم با اتاق جلسه تموم شد اون رو می بندم.
برای ساخت یک اتاق جلسه جدید، حتما باید در اون طرحی(layout) قرار گرفته باشم که می خوام کارم رو از اونجا شروع کنم.
کارم رو از طرح لابی شروع کرده بودم که موقع ترک اتاق جلسه طرح فعاله.
مشاهده لیست جلسات در کلاس مجازی
صفحه مرورگر رو می بندم و به تب جلساتم بر می گردم تا لیست جلسات رو ببینم.
اینجا اون جلسه ای که همین الان درست کردم قابل مشاهده است
که اسم training template room رو بهش اختصاص داده بودیم.
حالا اگر بخوام این اتاق جلسه رو تبدیل به یک قالب کنم تا باز هم بتونه قابل استفاده قرار بگیره،
می تونم به سادگی به پوشه قالب ها (my templates) منتقلش کنم.
برای انجام این کار مربع کنارش رو تیک دار می کنم،
روی move کلیک می کنم و پوشه قالب ها رو انتخاب می کنم. حالا که تو پوشه قالب ها هستیم، روی دکمه move کلیک می کنم
و با کلیک کردن روی ok این کار انجام می شه.
حالا دیگه این مورد تو لیست جلسات وجود نداره و قابل دسترسی نیست.
اما اگر یک جلسه جدید درست کرده بودم-که الان می خوام این کار رو انجام بدم-
اسم کلاس مجازی جدید من (my new virtual classroom) رو بهش اختصاص می دم حتی اگر یک جلسه باشه.
و در قسمت آدرس URL کلاس ۵ رو وارد می کنم.
متوجه می شید که در قسمت انتخاب قالب علاوه بر سه گزینه پیش فرض سیستم یک گزینه چهارم هم وجود داره
و اون همون قالب دلخواه خودمه که اسم اتاق تمرین رو بهش اختصاص داده بودم.
الان می تونم اون رو به عنوان قالب انتخاب کنم، در ادامه روی دکمه finish کلیک کنم…
و وقتی وارد اتاق جلسه می شم، متوجه می شید که اتاق جلسه بر اساس همون قالب جدیدی که طراحی کردیم ساخته شده.
مشاهده اتاق کلاس انلاین جدید
اتاق جلسه باز شده و می تونید ببینید که کاملا جدیده و اتاق جلسه قبلی رو باز نکردیم
اما به دلیل اینکه این اتاق بر مبنای اتاق جلسه قبلی ساخته شده، تمام طرح های ساخته شده قبلی اینجا قرار دارن.
حتی محتوای به اشتراک گذاشته شده
مثل یادداشت داخل پاد یادداشت (note pod) با رنگ و شکل خودش اینجا باقی مونده چون این قسمتی از قالبه.
متوجه می شید که اینجا پادهای مربوط به لابی، کلاس و پرسش و پاسخ دارم
چون این ها در قالب دلخواهی که طراحی کردم وجود داشتن و وقتی ازش استفاده می کنیم
می بینیم که مثل قبل در پاد گفتگو دو پاد برای نظرسنجی موجوده. بنابراین می تونیم این اتاق ها رو طراحی کنیم
و از اون ها به عنوان قالب استفاده کنیم تا بتونیم به راحتی بارها و بارها از اونها استفاده کنیم.
نگاهی دوباره به قالب
حالا اجازه بدید این پنجره رو ببندم و دوباره یه نگاهی به این قالب بندازم.
این قالب تو پوشه جلسات و پوشه قالب های من قرار گرفته و اسمش ممکنه شما رو راهنمایی کنه
که این چیزیه من می تونم بهش دسترسی داشته باشم.
اگر بخوام همه بتونن به این قالب دسترسی داشته باشن،
برای مثال هرکسی تو شرکت یا سازمان من که قصد ساخت یک اتاق جلسه جدید رو داره بتونه جلسه اش رو بر اساس این قالب درست کنه،
باید اون رو به پوشه قالب های به اشتراک گذاشته شده انتقال بدم.
برای انجام این کار به دسترسی اداری (administrative access) احتیاج دارم
و این کاری نیست که یک میزبان عادی جلسه بتونه انجام بده و این شرایط عمدا ایجاد شده.
اما اگر من دسترسی اداری درست رو داشته باشم، می تونم به کارم ادامه بدم
و این قالب رو به پوشه قالب های به اشتراک گذاشته شده منتقل کنم.
اجازه بدید بهتون نشون بدم این کار چطور امکان پذیره. مربع کنار قالب جلسه رو تیک دار می کنم،
روی دکمه move کلیک می کنم
و بعد اون رو از جلسات کاربر(user meetings) مستقیما به قالب های به اشتراک گذاشته شده منتقل می کنم.
حالا روی دکمه move کلیک می کنم، با کلیک کردن روی ok تایید می کنم و…
… حالا این قالب برای همه قابل دسترسیه.
بنابراین اگر یک اتاق جلسه جدید تشکیل بدم…
مشاهده لیست قالب ها در ادوب کانکت
… و قسمت پایین لیست قالب ها رو ببینم،
می تونم ببینم که این قالب در پوشه قالب های به اشتراک گذاشته شده قرار گرفته
و هرکسی می تونه به عنوان قالب اون رو انتخاب کنه.
اما هنوز یه کار دیگه مونده. من این اتاق جلسه رو به پوشه قالب های به اشتراک گذاشته شده منتقل کردم
اما مجوز های مربوط به اون هنوز در اختیار منه بنابراین فقط برای اطمینان از اینکه همه می تونن ازش استفاده کنن،
از تب جلسات من به جلسات به اشتراک گذاشته شده می رم
در انتها ویدیو
و می تونید ببینید که من من به پوشه قالب های به اشتراک گذاشته شده دسترسی دارم
و برای انجام این کار هم به دسترسی اداری (administrative access) احتیاج دارم.
روی قالب اتاق آموزشی (my training template room) کلیک می کنم
که همون قالبیه که تازه طراحی کردیم. روی ویرایش شرکت کنندگان (edit participants) کلیک می کنم
و از اینکه تمام میزبانان جلسات در سیستم قابلیت دسترسی به این قالب رو دارن اطمینان حاصل می کنم.
بنابراین گروه میزبانان جلسات رو انتخاب کرده و اون رو به لیست شرکت کنندگان فعلی منتقل می کنم.
با این کار توانایی استفاده از این قالب و ویرایش اتاق جلسه رو در اختیار همه قرار می دم. حالا کارم تموم شده.
یک قالب کاملا جدید طراحی کردم که برای همه افراد قابل دسترسیه.
این ویدیو نگاهی کوتاه به نحوه استفاده از قالب ها در ادوبی کانکت بود.
برای خرید کلاس مجازی حتما ویدیوهای اموزشی مارا در اپارات ببینید و با مشاورین ما در تماس باشید