معرفی وردپرس 6.0 ، جدیدترین نسخه wordpress (قسمت اول)
قبل از معرفی وردپرس 6.0 لازم است چندین نکته را یادآور شویم. همانطور که میدانید وردپرس یک سیستم مدیریت متن باز میباشد و در دنیای اینترنت و فضای آنلاین بسیار کارآمد است. حالا چرا می گوییم کارآمد؟ به این دلیل که قابلیت های مختلفی دارد و اختیارات بسیاری به طراحان سایت و وبمسترها برای راه اندازی یک سایت خاص میدهد. با این سیستم مدیریت محتوای متن باز می توانید هر وب سایتی اعم از آموزشی، فروشگاهی، تبلیغاتی، خبری و… را ایجاد کنید.
وردپرس روز به روز به هسته اصلی خود امکانات بسیاری اضافه می کند. در نتیجه، آپدیت کردن هسته اصلی آن می تواند به شما کمک کند تا سایتی با امکانات ویژه و امنیت بالا داشته باشید.
قبل از اجرای هر گونه بروزرسانی برای هسته اصلی وردپرس، مطمئن شوید که از وب سایت خود نسخه پشتیبان تهیه کردید. توصیه می کنیم یک نسخه پشتیبان کامل تهیه کنید که شامل پایگاه داده وردپرس، فایل های وردپرس، تم ها، پلاگین ها، کتابخانه رسانه و غیره باشد.
وردپرس 6.0 ، جدیدترین ورژن وردپرس
WordPress 6.0 آخرین نسخه وردپرس است، یک نسخه اصلیست که در 24 مه 2022 منتشر شد. وردپرس 6.0 با پیشرفتها و قابلیت های جدید خود، در روند ویرایش و طراحی کامل سایت و در نهایت روی سئو صفحات بسیار تاثیر گذاشته است.
اگر طراح سایت هستید به شما پیشنهاد می کنم تا انتهای مقاله با ما همراه باشید تا از قابلیت های نسخه 6.0 اطلاعات کافی کسب نمایید.
قابلیت های نسخه جدید وردپرس
ویژگیهایی مانند بلوکهای جدید، پیشرفتهای ویرایشگر بلوک، تغییر سبکها و کنترلهای متن و نوشتار از جمله مهمترین تغییرات WordPress 6.0 است.
همچنین این نسخه شامل چندین بهروزرسانی فوق العاده است، که به داشتن یک استراتژی پشتیبانگیری قوی از وردپرس تأکید میکنند. یک افزونه پشتیبان وردپرس مانند Duplicator میتواند پشتیبانگیری کاملی از وبسایت شما انجام دهد.
رفع 3 باگ امنیتی در WordPress 6.0.2
WordPress 6.0.2 در 30 آگوست 2022 در دسترس قرار گرفت و طبق بررسی های انجام گرفته سه باگ امنیتی را برطرف کرد.
در نسخه 6.0 وردپرس یکسری محیط های رابط کاربری ایجاد شده است که عمدتاً برای بهبود سازماندهی نوار کناری میباشند. مجموع این تغییرات، تأثیر قابل توجهی بر روند کلی ویرایش میگذارند.
در زیر برخی از این تغییرات را برشمردیم:
- لیست نمایش پیشرفته
- پیش نمایش از استایل های (سبک) بلوک
- بخش پاراگراف های تایپوگرافی
- بهبودهای نوشتاری مختلف
- فعال/غیرفعال کردن قفل رابط کاربری
- نگهداری و تغییرات استایل (سبک)
- قالب های بیشتر با بلوک های جدید
- و…
ابزارهای طراحی و چیدمان بیشتر در وردپرس 6.0
بهبود قابلیت های ویرایشی بلوک ها
هنگامی که وردپرس 5.9 معرفی شد، «ویرایشگر بلوک» تجربه خاصی از سفارشی سازی سایت به ارمغان آورد. اکنون وردپرس 6.0 با پیشرفته کردن ویرایشگرها، این قابلیت را بهتر و کامل تر ارائه میدهد. “تغییر دهنده سبک یا styles switcher ” یکی از ویژگی هاییست که در وردپرس ورژن 6.0 به دنبال آن هستیم. این ابزار جدید به کاربران امکان می دهد به راحتی و با یک کلیک بین استایل های مختلف جابه جا شوند.
وردپرس یک نسخه کوچک دیگر را برای بهبود نسخه فعلی خود ارائه کرده است. به روز رسانی WordPress 6.02 شامل 12 رفع اشکال هسته ی ویرایشگر و 5 آپدیت برای بلوک است.
ما این نسخه بتا را آزمایش و با نسخه قبلی مقایسه کردیم. بیایید نگاهی به برخی از ویژگیها و پیشرفتهای جدید آن بیندازیم:
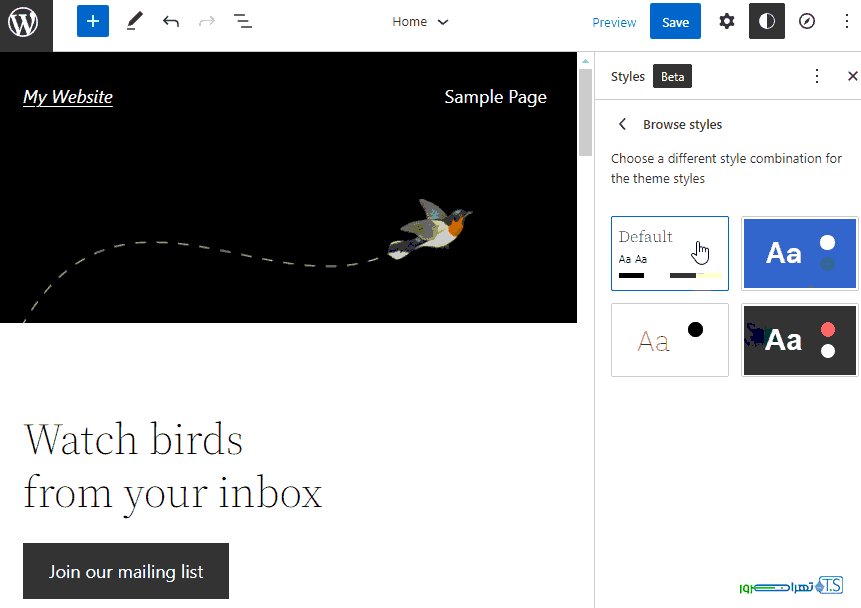
تغییر دهنده سبک (Global Styles Switcher)
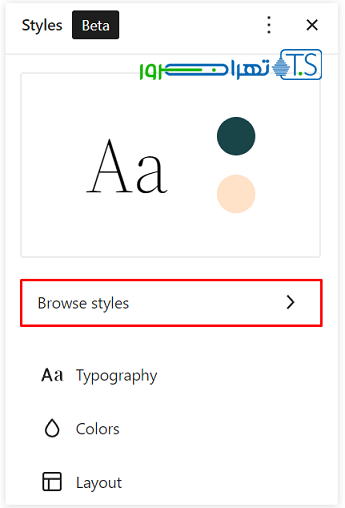
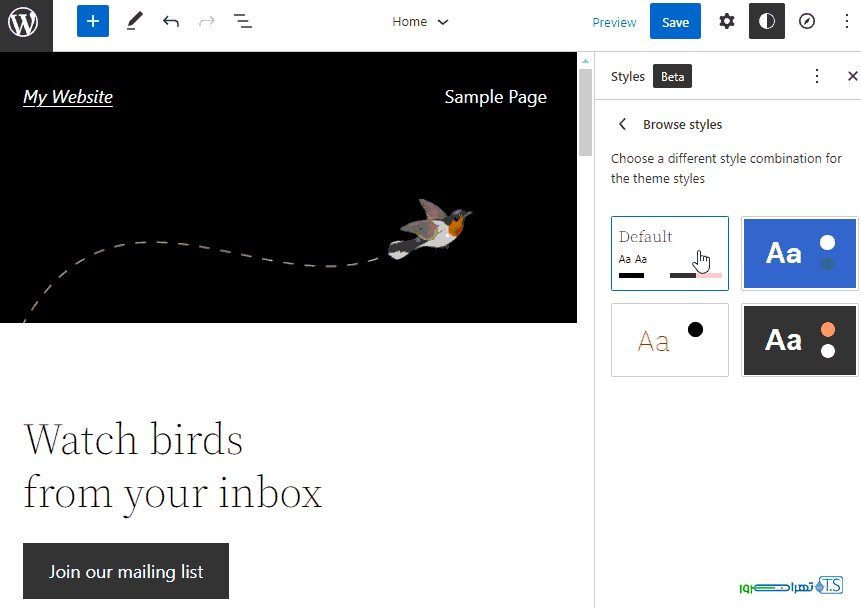
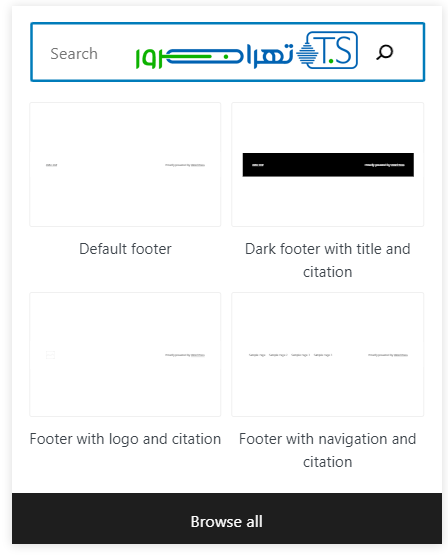
تم پیشفرض Twenty Twenty-Two اکنون دارای چهار نوع تغییر سبک یا استایل است. برای دسترسی به سوئیچر، پنل سبک های عمومی را باز کنید و روی Browse styles کلیک کنید.

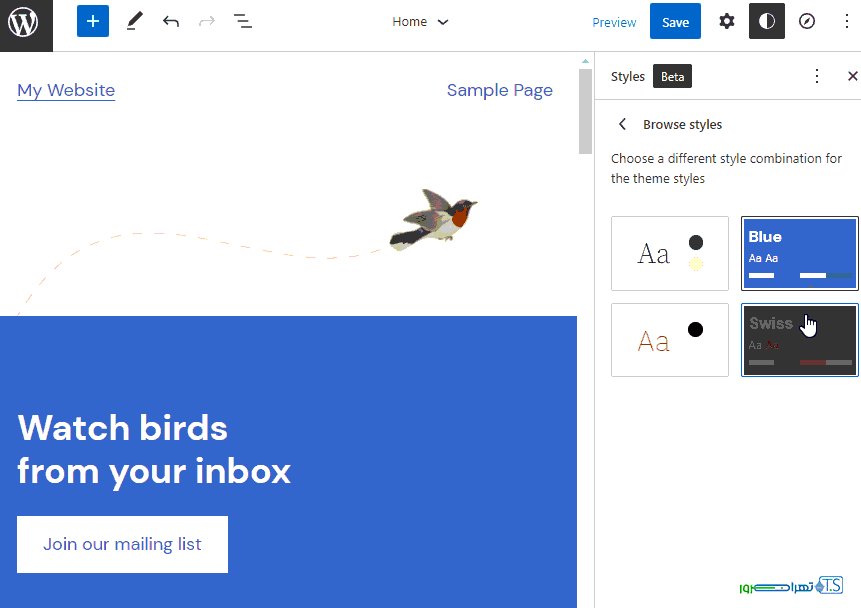
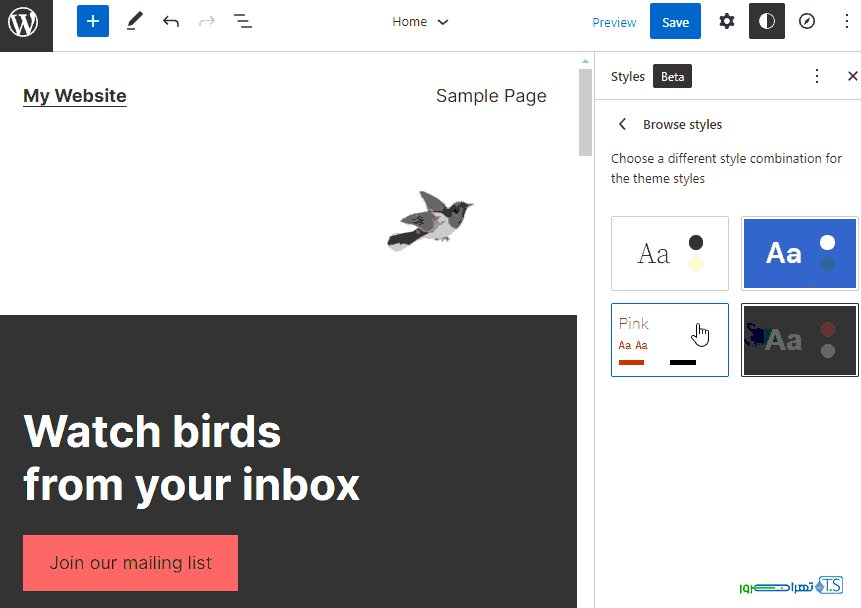
شما باید تغییرات سبک موجود را ببینید. روی هر یک از آنها کلیک کنید تا به راحتی تغییر را انجام دهید.

توجه: دکمه Browse styles تنها زمانی ظاهر می شود که تغییرات سبک در پوشه تم موجود باشد.
برای افزودن یک تغییر سبک به تم Twenty Twenty-Two، باید یک فایل JSON جدید در پوشه
/wp-content/themes/twentytwentytwo اضافه کنید.
برای مثال، مراحل زیر را دنبال کنید تا یک استایل تیره به تم Twenty Twenty-Two اضافه کنیم.
افزودن استایل جدید به تم پیش فرض وردپرس
1-از filemanager یا یک کلاینت FTP استفاده کنید.
/wp-content/themes/twentytwentytwo را در پوشه نصب وردپرس خود باز نمایید.
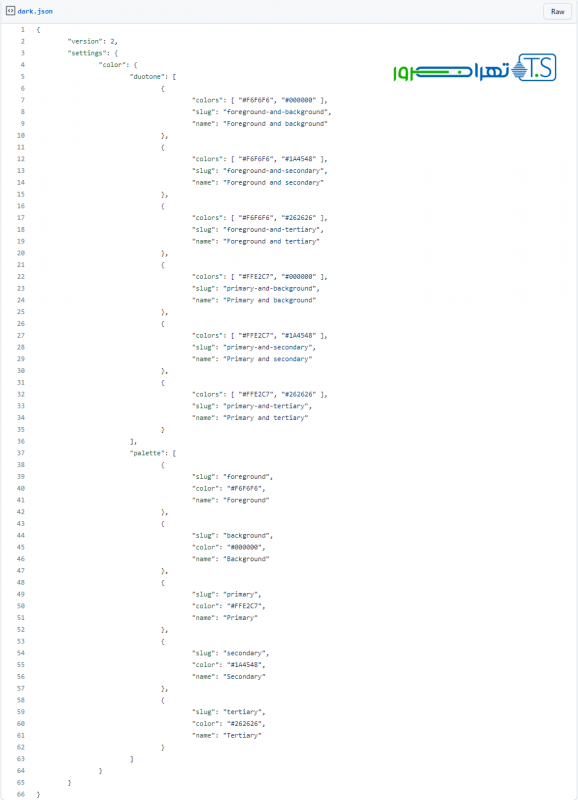
2- یک فایل جدید با نام Dark.json ایجاد کنید.
3- “قطعه کد” را از GitHub در فایل Dark.json وارد کنید.
همچنین می توانید قطعه کد زیر را وارد کنید:

4- فایل را ذخیره کنید.
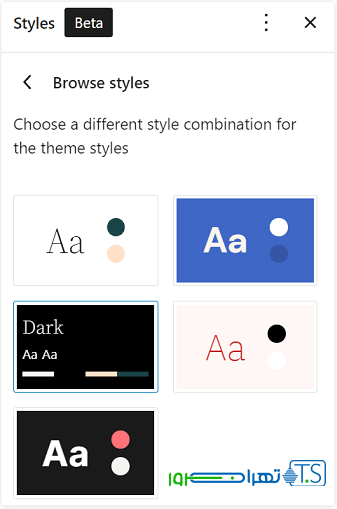
اکنون به داشبورد وردپرس خود برگردید و ویرایشگر بلوک را باز کنید. شما باید بتوانید متغیرهای تم تاریکی که تازه اضافه کردید را در تغییر دهنده سبک های عمومی ببینید.

WEBFONTS API
Webfonts API با هدف سادهسازی ثبت و افزودن فونتهای وب در تنظیمات style است و این فرآیند را استاندارد می کند. در وردپرس 6.0 می توانید فونت های جدید را از طریق فایل theme.json اضافه کنید و آنها را در پنل تایپوگرافی style نشان دهید.
در مثال زیر، فونت Montserrat را که از فهرست فونت های گوگل دانلود کردیم، به تم Twenty Twenty-Two اضافه می کنیم.
افزودن فونت جدید به وردپرس 6.0 با کمک Webfonts API
1-از filemanger یا یک کلاینت FTP برای آپلود فایل فونت monsterrat در پوشه
/wp-content/themes/twentytwentytwo/assets/fonts/montserrat استفاده کنید.
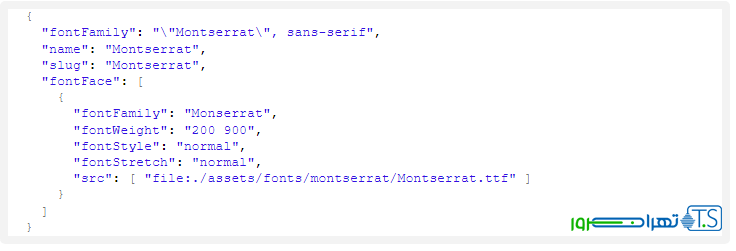
2-فایل theme.json را در دایرکتوری theme باز کرده و قطعه کد زیر را به بخش تایپوگرافی بیافزایید.

3-فایل theme.json را ذخیره کنید.
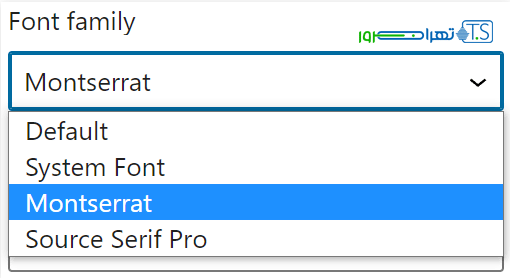
در نهایت به ویرایشگر بلوک بروید و پنل “سبک های عمومی” را باز کنید. بخش تایپوگرافی را باز نمایید و از منوی کشویی برای مرور فونت های نصب شده استفاده کنید. اکنون باید فونت Monserrat را ببینید.

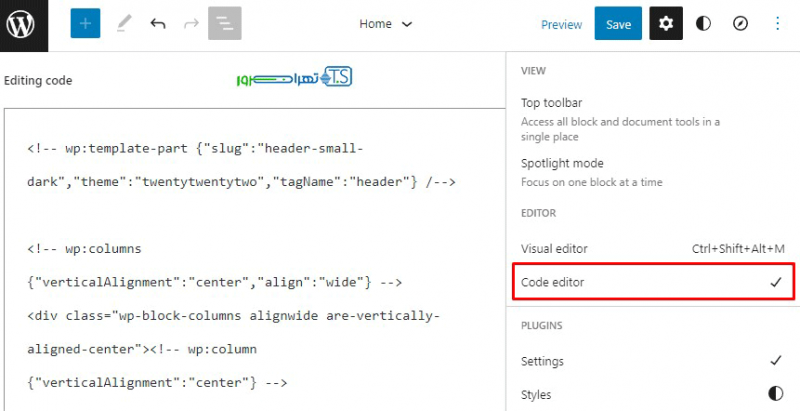
ویرایشگر کد
“ویرایشگر بلوک” اکنون دارای یک ویرایشگر کد است که به کاربران امکان می دهد HTML یک پوسته را ویرایش کنند.
برای دسترسی به ویرایشگر کد، روی نماد سه نقطه در گوشه سمت راست بالای صفحه کلیک و ویرایشگر کد را انتخاب کنید.

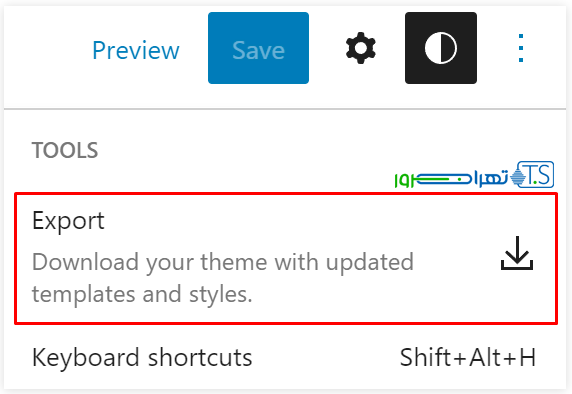
ابزار برون بری تم (Theme Export Tool)
نکته: دانلود سفارشی سازی هایی که قبلا در یک سایت انجام دادید و استفاده از آنها در طراحی یک سایت دیگر، با این ابزار امکان پذیر است.
وردپرس 6.0 ابزار برون بری تم را معرفی کرده است. این ابزار به شما امکان می دهد طرح زمینه فعلی و سفارشی سازی های آن را به عنوان یک فایل زیپ دانلود کنید.
روی نماد سه نقطه در گوشه سمت راست بالای صفحه کلیک و Export را انتخاب کنید. سپس تم و سفارشیسازیهای فعلی آن در رایانه شما دانلود میشوند.

این یک راه ساده برای ذخیره سفارشی سازی های خود و استفاده مجدد از آنها برای وب سایت های دیگر است. درواقع به جای سفارشی کردن دو وب سایت به طور جداگانه، به سادگی تم یک وب سایت را برون بری کرده و آن را در وب سایت دیگر آپلود می کنید.
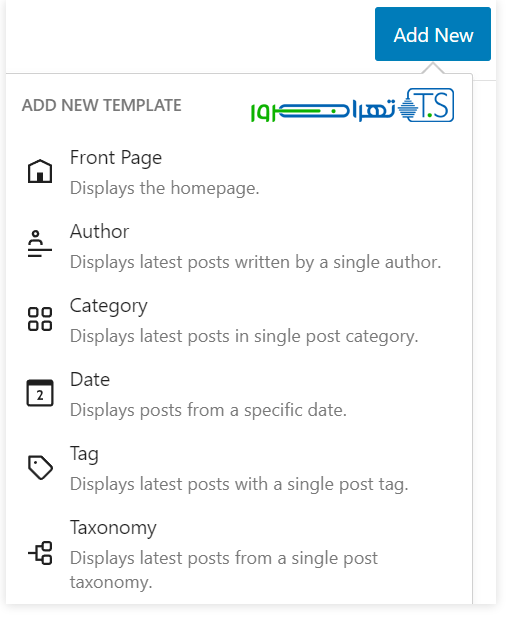
قالب های جدید
وردپرس 6.0 قالب های جدیدی دارد. که هنگام افزودن یک الگوی جدید در ویرایشگر بلوک، می توانید به آنها دسترسی پیدا کنید.
پنل Templates را در نوار کناری سمت چپ ویرایشگر باز نمایید و روی Add New در گوشه سمت راست بالای صفحه کلیک کنید. همانند تصویر زیر، شش الگو برای انتخاب نمایان میشود.

این قالب های جدید فرآیند ویرایش سایت را ساده می کنند، زیرا دیگر نیازی به ایجاد قالب های صفحه سفارشی ندارید.
استفاده از الگوهای پیش فرض به جای بلوک ها
Block patternها با آپدیت جدیدی که در این نسخه وردپرس داشتند، نقش مهمی در دنیای طراحی سایت ایفا می کنند. هنگامی که الگوهای پیش فرض را در صفحه اصلی و خارج از هر بلوکی باز می کنید، میتوانید در یک فرایند درج سریع، به جای بلوک ها از الگوها استفاده کنید.

به عنوان مثال فرض کنید میخواهید در فوتر یک بخش “تماس باما” اضافه کنید. به جای درج متن و بلوک های دکمه به صورت دستی، برای سرعت بخشیدن به فرآیند از درج کننده سریع جهت اضافه کردن الگوی بلوک موردنظر استفاده کنید.
نتیجه گیری قسمت اول:
در این راهنما به طور کامل و تخصصی با تغییرات خاص وردپرس 6.0 آشنا شدید. اگر میخواهید سایتی با آخرین به روزرسانی های وردپرس طراحی کنید و نیاز به مشاوره رایگان و خرید هاست یا سرور مناسب دارید، با ما تماس حاصل فرمایید.
در راهنمای بعدی و قسمت دوم این مقاله با شما هستیم، با بلوک های اصلی جدید در وردپرس 6.0.






دیدگاه شما